لاحظت Segoe UI لأول مرة حين قمت بتحديث جهازي الرئيسي إلى Windows 8، حيث لاحظت تغييرًا في الخط العربي للواجهات من Tahoma.
في كل مرة أستخدم فيها Segoe UI (في النصوص العربية خصوصًا) أجده مريحًا جدًا. استخدمته في تطبيق Writer كخط للمحتوى الرئيسي (منذ الإصدار 3.5)، ثم استخدمته في مدونتي كخط أساسي أيضًا، ثم استخدمته في مواقع النقاش كـArabia I/O1 عن طريق إضافات للمتصفحات.
بعد استخدامي الكثيف له، بدأت ألاحظ الاختلاف بينه وبين خط Android الأساسي على هاتفي، Droid Naskh (أو Noto Naskh حاليًا)، من حيث الراحة في القراءة والمظهر معًا.
وبخلاف ذلك، Droid Naskh لا يمتلك أوزانًا غير الوزن العادي، مما يجعل من النص المختلط (بين العربية والإنجليزية مثلًا) يبدو «محرجًا»، خصوصًا حين يكون النص من أوزان light أو thin.
مع Android
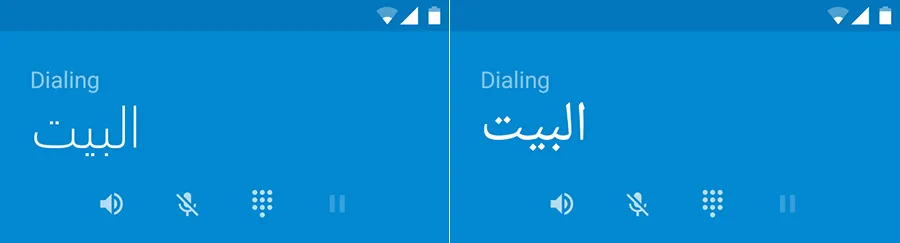
قررت أن أقوم بتجربة سريعة؛ تغيير الخط العربي على Android إلى Segoe UI. وبما أني أمتلك صلاحيات الـroot على هاتفي، لم تبد فكرة سيئة. في بداية هذه التجربة كان هاتفي يعمل بإصدار KitKat، ثم انتقلت في آخرها إلى Lollipop.
الخطوة الأولى: التجربة
قمت بالبحث عن «DroidNaskh» في المجلد الخاص بالخطوط (root/system/fonts)، ثم قمت باستبدال الخط بـSegoe UI بعد أن أعدت تسميته بـ«DroidNaskh» هو الآخر. نجح الأمر دون إعادة تشغيل الهاتف. قمت بفتح تطبيق Pocket، وأعجبتني النتيجة جدًا.

الخطوة الثانية: طريقة أفضل
في هذه النقطة، يحتوي مجلد الخطوط على خط باسم Droid Naskh، يحتوي على محارف Segoe UI. الخطوة التالية كانت فعل الأمر بطريقة أفضل.
بما أن هذه الخطوط هي خطوط افتراضية للنظام، افترضت وجود ملف وصفيٍ يحتوي أسماء الخطوط الافتراضية التي يقوم باستدعائها عندما يحتاجها. قمت بالذهاب إلى صفحة مشروع Android على GitHub والبحث عن «DroidNaskh»، لأجد –بخلاف الخطوط ذاتها– ملفين مثيرين للاهتمام؛ أحدهما باسم system_fonts.xml والآخر باسم fallback_fonts.xml.
قمت بفتح system_fonts.xml في البداية. وصف الملف كان يتحدث عن الملف الآخر، حيث توضع فيه الخطوط التي ينظر لها النظام في حالة لم يجد أحد المحارف في إحدى الخطوط الموجودة في الأول. احتوى system_fonts.xml على خطي Roboto وDroid Sans، لذا بدا fallback_fonts.xml هو المكان الصحيح لوضع الخطوط العربية فيه؛ بما أن الأول لا يحتوي على خط Droid Naskh الإفتراضي للغة العربية.
قمت بفتح fallback_fonts.xml، وكبداية قمت بتغيير كل تواجد لـDroid Naskh في الملف إلى Segoe UI، وقمت بنسخ خطوط Segoe UI بأسمائها الأصلية إلى مجلد الخطوط، واستعدت خطوط Droid Naskh الأصلية التي كنت قد استبدلتها.
في هذه النقطة، يحتوي مجلد الخطوط على خط Droid Naskh الافتراضي (كما جاء مع النظام)، بالإضافة إلى خط Segoe UI الذي قمت باضافته، كلٌ يحتوي على محارفه الصحيحة.
<fileset>
<file>DroidNaskh-Regular.ttf</file>
</fileset>جزء من ملف fallback_fonts.xml قبل التعديل.
<fileset>
<file>SegoeUI-Regular.ttf</file>
</fileset>جزء من ملف fallback_fonts.xml بعد التعديل.
هذه المرة لم تتغير الخطوط تلقائيًا، لذا قمت بإعادة تشغيل الجهاز، لكن بعد إعادة التشغيل وجدت أن جميع النصوص العربية تم استبدالها بمحارف بديلة. كان من حظي أني كنت أستعمل على هاتفي في هذه العملية متصفح ملفات يعرض الأذونات المحددة لكل ملف في مجلد الـroot، حيث لاحظت أن الخطوط الجديدة التي أضفتها تمتلك –افتراضيًا– أذونات لا تسمح لتطبيقات غير النظام بقرائتها (-rw-------)2. قمت بتحديث الأذونات (إلى -rw-r--r--)3، وأعدت تشغيل الهاتف مرة أخرى، فنجح الأمر.
لماذا لم تنجح هذه الطريقة إلا بعد إعادة تشغيل الهاتف؟ التفسير الوحيد الذي يمكنني أن أفكر فيه هو أن النظام يقوم عند الإقلاع باستدعاء الملف الوصفي مرة واحدة، ويقوم بتخزين أسماء الخطوط منه إلى الذاكرة، ثم يقوم باستدعاء الخط المناسب باسمه في كل مرة يحتاجه.
هذه الطريقة لا تتطلب حذف أي ملفات من النظام، ولا تقوم بـ«خداع» النظام حول الخطوط المستخدمة، وتتيح العودة إلى الخطوط الأصلية بسهولة، كما أنها ستتيح دعم المزيد من الأوزان للنصوص العربية، بخلاف الطريقة السابقة.
الخطوة الثالثة: دعم الأوزان
الخطوة التالية كانت دعم الأوزان. Segoe UI يدعم بدءًا من وزن light (أو 300)، وليس thin (أو 100) كـRoboto. لكن هذا بالتأكيد أفضل بمراحل (…عديدة) من عدم وجود كليهما.
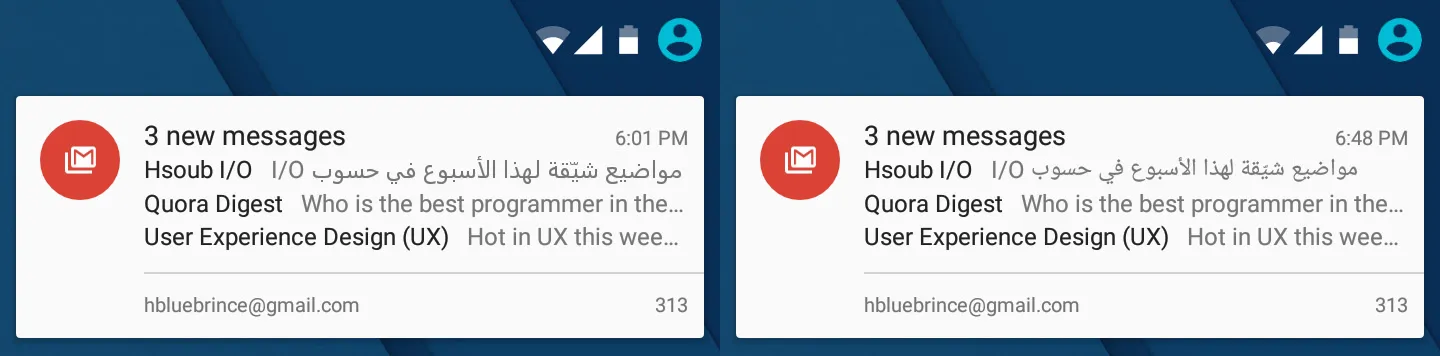
بحسب صيغة وصف الخطوط الأخرى، فالأمر لا يبدو معقدًا هنا؛ قمت باستنساخ الـnode التي تحتوي على الخط بوزن normal (باسم «regular» هنا)، وقمت بالإشارة إلى وزن light بدلًا منه، وكذلك فعلت لإضافة وزن bold (نسخة KitKat لا تحتوي على وزن bold بالأصل). نجح الأمر بعد إعادة التشغيل أيضًا، وأعجبتني النتيجة أكثر!
<fileset>
<file>SegoeUI-Light.ttf</file>
<file>SegoeUI-Regular.ttf</file>
<file>SegoeUI-Bold.ttf</file>
</fileset>جزء من ملف fallback_fonts.xml بعد إضافة الأوزان.

الخطوة الرابعة: الانتقال إلى Lollipop
فيما يتعلق بالخطوط، هناك عدة تغييرات جرت في Android إنتقالًا من KitKat إلى Lollipop:
- الملفان
system_fonts.xmlوfallback_fonts.xmlاختصرا إلى ملف واحد باسمfonts.xmlوذو صيغة مختلفة. - خط Droid Naskh غُيّر اسمه إلى Noto Naskh.
- أضيفَ وزن bold لـNoto Naskh.
ما يعني أن التغييرات التي أجريت على fallback_fonts.xml وDroid Naskh في الأعلى ستجرى في Lollipop على ملف fonts.xml وخط Noto Naskh، مع بعض التغييرات في الصيغة.
التغييرات الجوهرية بين الصيغتين هي أن fonts.xml ذو صيغة أكثر مرونة، حيث تتيح تحديد الوزن والـstyle (مائل/عادي) لكل خط على حدة، دون الاعتماد على ترتيب الوصف. كما أن الـtags الخاصة به أكثر وضوحًا، فبدلًا من file، ستستخدم font، وبدلًا من وضع الخطوط داخل fileset، ستضعها داخل family مباشرة.
<family>
<fileset>
<file>SegoeUI-Regular.ttf</file>
<file>SegoeUI-Bold.ttf</file>
</fileset>
</family>صيغة وصف الخطوط في KitKat.
<family>
<font weight="400">SegoeUI-Regular.ttf</font>
<font weight="700">SegoeUI-Bold.ttf</font>
</family>صيغة وصف الخطوط في Lollipop.

كما يبدو من اسمه، Segoe UI مصمم أساسًا للواجهات، لكني وجدته مريحًا في قراءة النصوص الطويلة أيضًا.
يتشابه Segoe UI مع Tahoma في أن كلاهما يبدوان أنيقين في الأحجام الصغيرة، بينما ينقلب الأمر كلما إزدادا حجما. لكن هذا ينطبق على الوزن العادي فقط. تعدد الأوزان في Segoe UI يجعله يبدو بمظهر رائع في الأوزان الأقل (الأخف؟)، وهي ميزة كبيرة تفصل بينهما.
الخط ليس مجانيا فضلا عن أن يكون مفتوح المصدر كحال Noto Naskh، ولم أجد طريقة لشرائه منفصلًا حتى الآن، لكنه يأتي مدمجا مع نسخ Windows وOffice الأخيرة (بدءًا من Windows Vista وOffice 2007). وحتى في صفحة الخط على موقع Microsoft، رابط الشراء يحيل إلى صفحة Microsoft في موقع Fonts.com، التي لا تحتوي على الخط… لسبب ما.
إذا أردت رؤية موقع يستخدم المحارف العربية لـSegoe UI بعدة أوزان، فقم بزيارة النسخة العربية من موقع Microsoft.com. هذا الموقع أيضًا يستخدم نسخ خاصة بالويب من Segoe UI (بصيغ woff وeot)، ما يعني أن هناك طريقة ما لاستخدامه على الويب كذلك.
عنوان بديل: Segoe UI is Sugoi.